安装Hexo博客并部署到GitHub
安装Hexo博客并部署到GitHub
欢迎查看我的博客:逸乐的博客
什么是hexo ?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
教程主要针对Window10 64位用户
1.安装node.js
Node.js是一个基于 Chrome V8 引擎的 JavaScript 运行环境,是一个让 JavaScript 运行在服务端的开发平台。
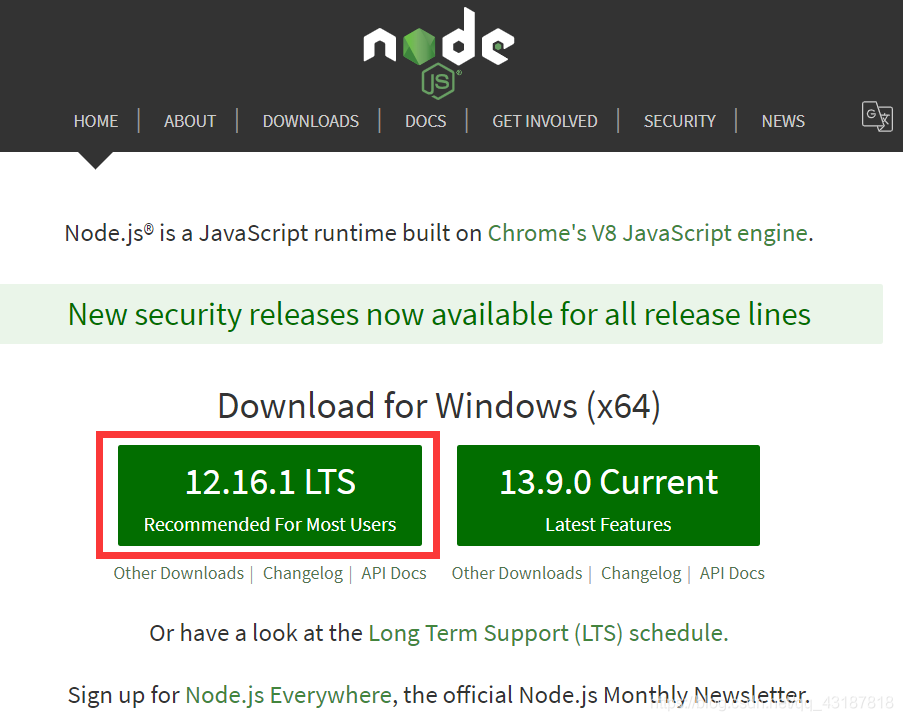
Node.js 的官方下载地址:node.js (https://nodejs.org/)当然它也有中文网:http://nodejs.cn/

建议下载LTS(即Long Term Support,长期技术支持)(此处是64位版本的,其他版本如源码可以在DOWNLOAD界面找到),较为稳定,下载的文件名为:node-v12.16.1-x64.msi ,安装过程基本直接下一步即可。
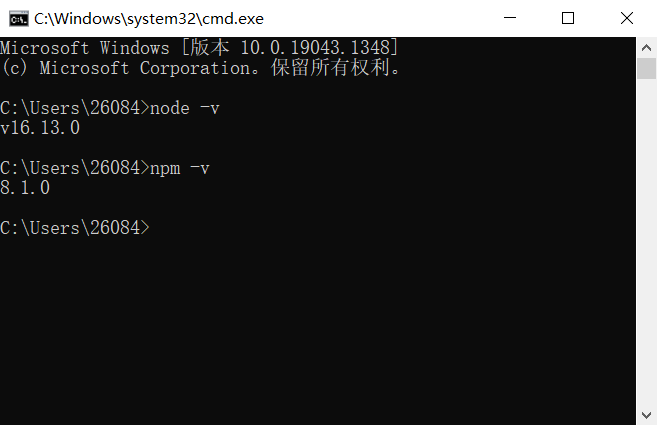
安装完成后使用命令提示符(简称cmd)查看是否安装成功。
输入node -v或者npm -v

出现安装的版本号说明安装成功。
2.安装git
Git 是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。
Git Bash和cmd的区别
Git Bash 和 CMD 的区别:Bash是基于CMD的,Bash在CMD的基础上新增了一些命令和功能,故建议使用Bash更方便。
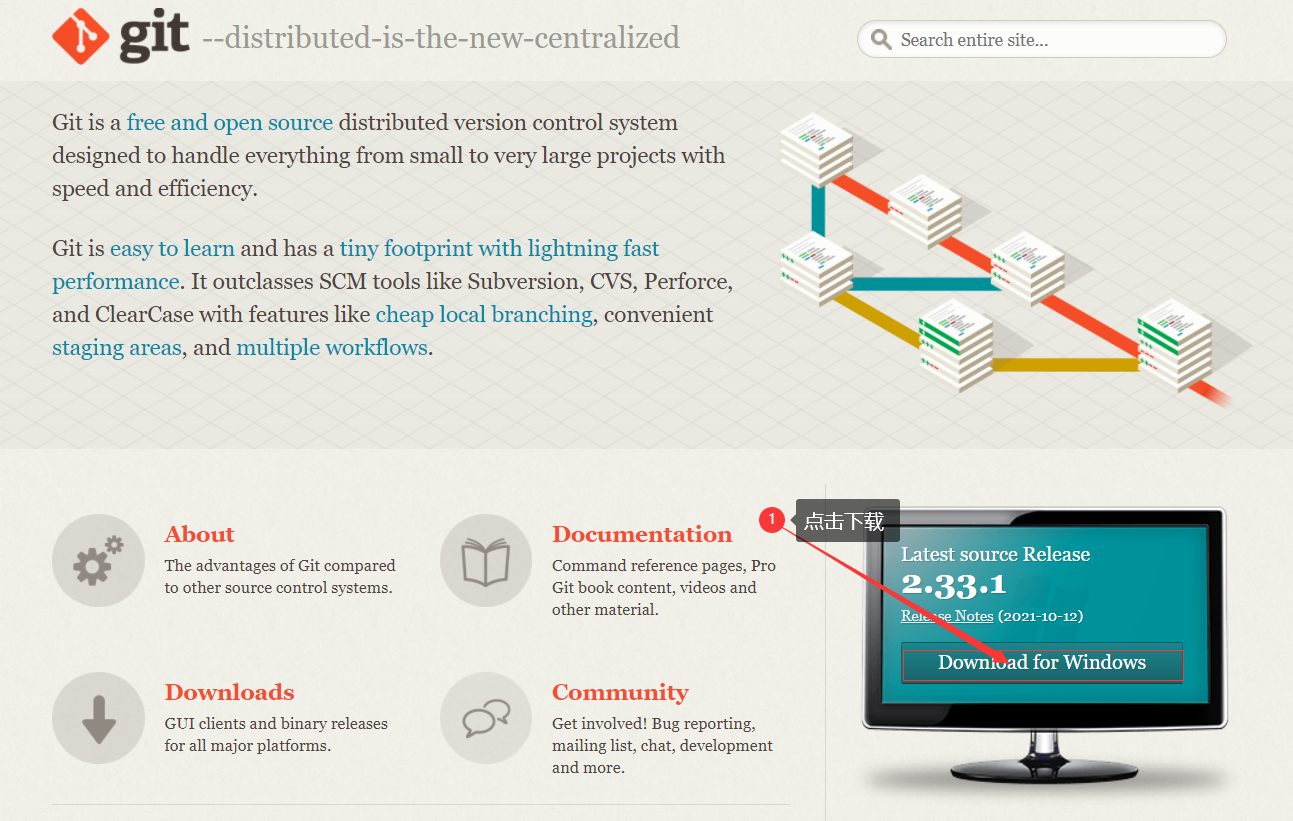
官方网站:https://git-scm.com/ 选择Windows版本安装。按照官方文档推荐中国大陆用户从 淘宝 Git for Windows 镜像 下载 Git

3.安装hexo
Hexo 的官方网站:https://hexo.io/ 该博客框架拥有中文文档,有些资料需要参考文档。
由于 npm 服务器在国外,因此使用 npm 直接下载可能会遇到卡顿的问题,所以我们先将 npm 转换成淘宝的源。
在 cmd 或 Git Bush 中输入命令:
1 | npm config set npm config set registry https://registry.npm.taobao.org |
然后安装cnpm:
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
安装hexo:
1 | cnpm install -g hexo-cli |
等待安装结束。
选择一个目录来初始化博客:(例如 D:/blog)
1 | # 如果在图形界面中创建过文件夹,可直接进入 |
执行成功后安装两个插件:
1 | npm install hexo-deployer-git --save |
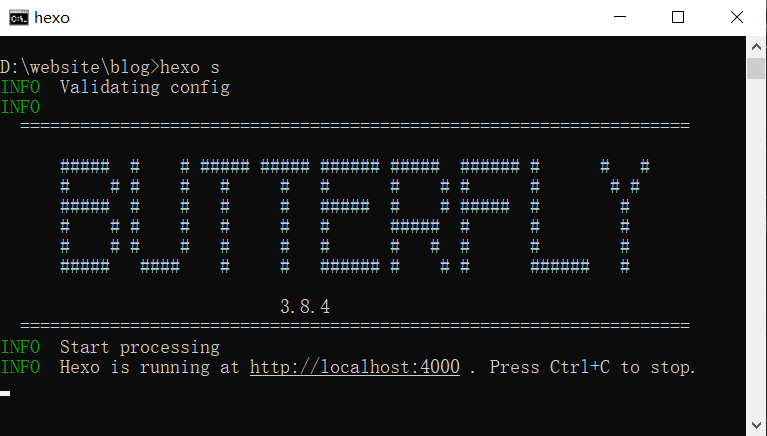
然后就可以在本机查看自己的博客了
1 | hexo s |

打开浏览器输入localhost:4000可以看到初始界面。按 Ctrl+C 关闭本地服务器。
本地初始化完成,接下来在部署环节介绍。
hexo的基本操作
基本操作在hexo官方文档都能够查阅,仅在这里展示一小部分常用的命令。
1.创建一篇新的文章
创建一篇名为《hello》的文章
1 | hexo new "Hello" |
在 source/_posts会出现一个 MarkDown 文件 Hello.md ,可以使用任意一种MD编辑器编写
2.清楚缓存
1 | hexo clean |
清除缓存文件(db.json)和已生成的静态文件(public)。
3.生成静态文件
1 | hexo generate |
生成静态文件 (public)可以简写为:
1 | hexo g |
4.启动服务器
1 | hexo server |
启动服务器,默认情况下为 localhost:4000。如果想在其他端口运行,需要端口号,例如想在 4001 端口上运行:
1 | hexo server -p 4001 |
5.部署服务器
1 | hexo deploy |
6.高频命令
1 | hexo version # 显示 Hexo 版本 |
部署到github
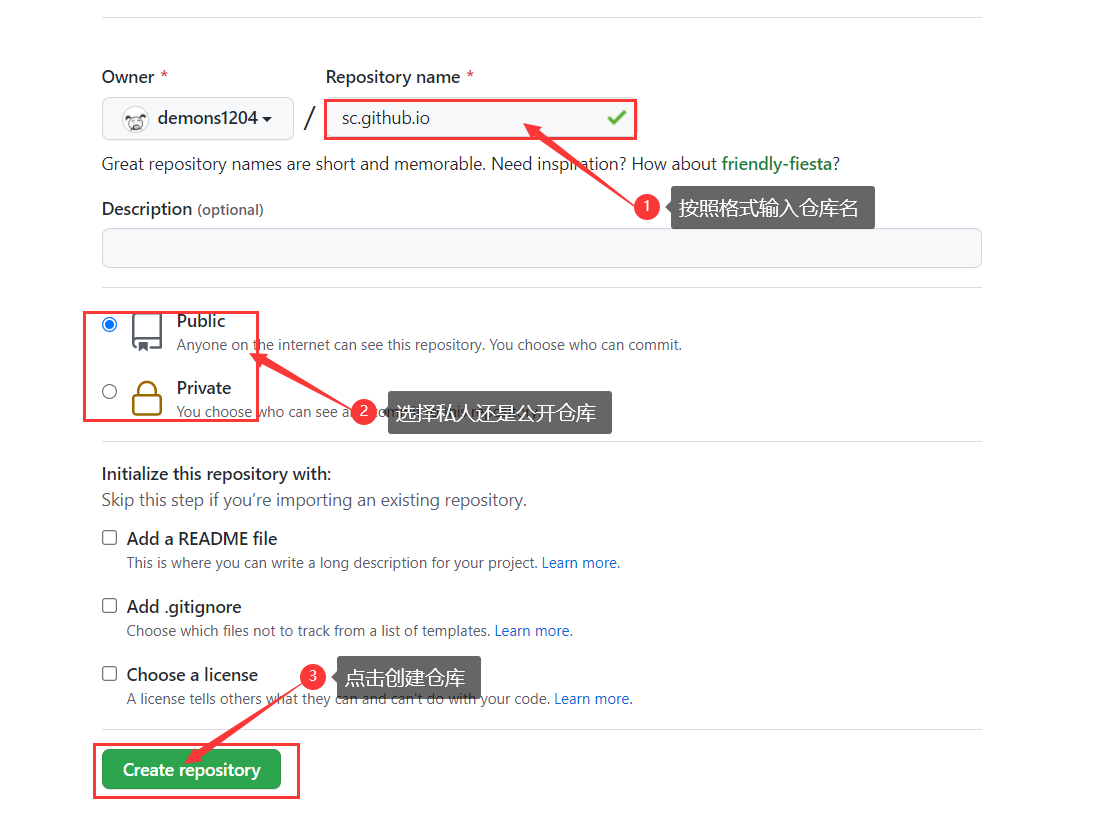
1.创建github仓库
打开 GitHub ,点击 new 一个repository,创建一个新的仓库,仓库名称必须要遵守 GitHub Pages 的格式: 用户名.github.io ,否则会出问题,并且勾选 Initialize this repository with a README ,如下图所示。

建好仓库后,在 Settings 设置中有一个 GitHub Pages 一项,里面就写着 GitHub Pages 为我们创建好的域名。在浏览器中访问就可以看到一个初始的界面。这就是博客的默认地址,当然后面我们也可换成自己的域名。
2.配置SSH
务必确保在 本地PC 已经完成了Node.js、Git 和 Hexo 的安装,打开 Git Bash ,如果是第一次使使用 Git 的话:
1 | # 以下 user.name 和 user.email 输入自己的,示例: |
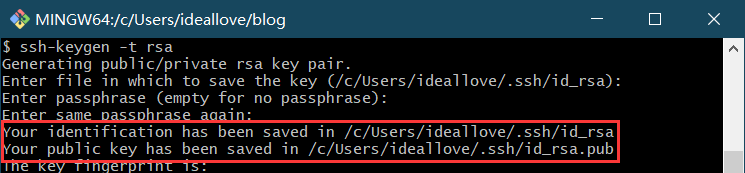
使用 ssh-keygen 生成私钥和公钥:
1 | ssh-keygen -t rsa |
然后一路按回车

找到你的密钥 id_rsa 和公钥 id_rsa.pub 的位置。
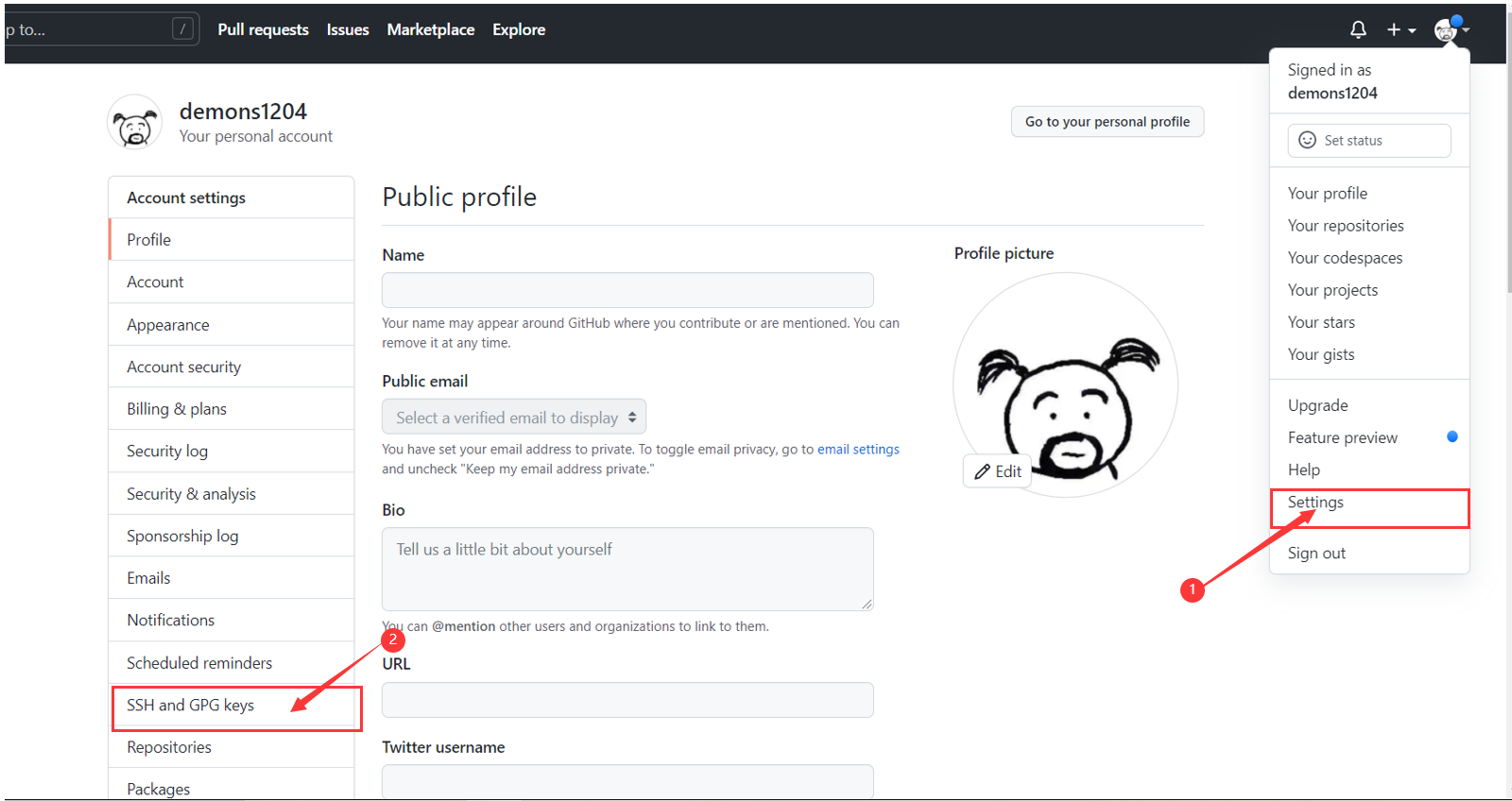
接着在 GitHub 头像下的 Settings 里找到添加 SSH key,点击New SSH key 。

将刚刚生成的公钥 id_rsa.pub 文件里的内容复制到 Key 里,然后选择添加,GitHub 会提示输入密码确认。
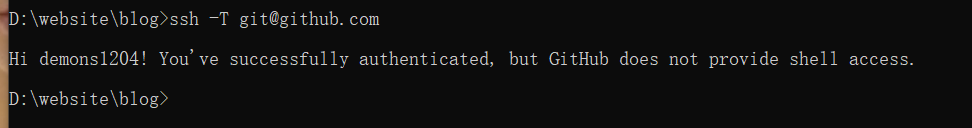
接着在 本地PC 的 bash 上输入:
1 | ssh -T git@github.com |

第一次的时候依旧会让你 yes 确认 ,如果看到 Hi 后面是自己的用户名,就说明成功了。
3.在本地pc上完成推送部署
接下来回到我们的 PC 上,在刚刚我们生成的 D:/blog 目录下,找到 hexo 的配置文件 _config.yml ,使用各种好用的编辑器打开它。在最下面有个 deploy 的配置,在那里修改为自己的 ID,示例:
1 | deploy: |
提示:缩进一定不能出问题。
然后保存并退出。完成基本推送操作,你就能在浏览器通过GitHub Pages的域名访问你的博客了。
本文章只是阐述了一下hexo博客部署到github的步骤,按照步骤来我相信都能够创建属于自己的博客,详细的步骤和讲解请移步到hexo官方文档进行查阅。





